Hello World,
Marcus Thomas, reporting to you from the aimFast Portal, where automation is in motion and Fast is how we achieve it.
This post will discuss the four xpaths you should master using Selenium. These four methods of finding a web element using xpaths will simplify your object identification, make your automated tests more resilient to changes, and help you continue to enhance your automation skills. Maintenance is the number one headache with any test automation effort, no matter how skilled you are, what tools you use, or what languages you write your code. So it would be best if you had a good strategy for finding web elements, and XPath is one the most powerful locators for object identification. The objective is to find the web element using an XPath that returns the unique web element you want to interact with. I will show you four quick ways to accomplish this objective.
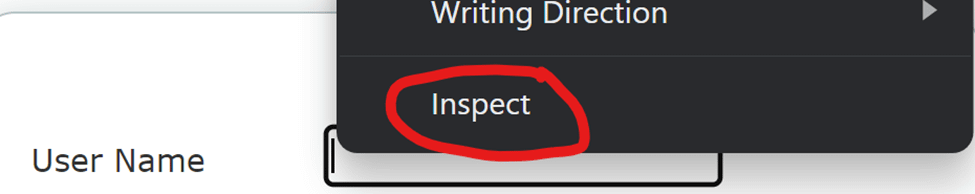
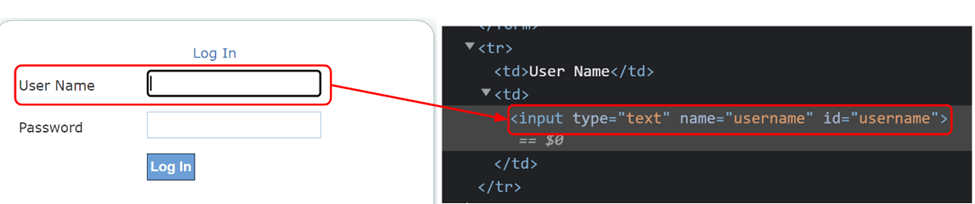
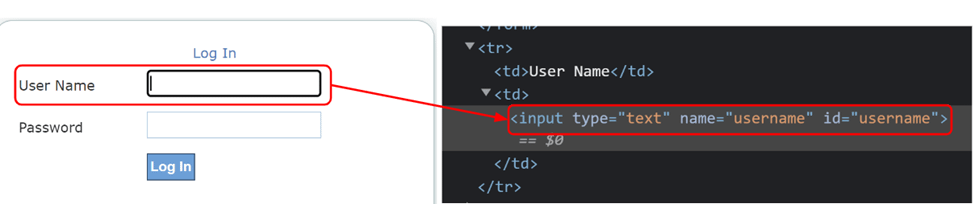
Here’s an overview of a simple example of a User Name edit field web element in the HTML DOM. If you want to try this, visit http://tsdemo.qcfastcar.com/, right-click on the User Name field, and select inspect to open the DOM.
Right-click on User Name and select Inspect.

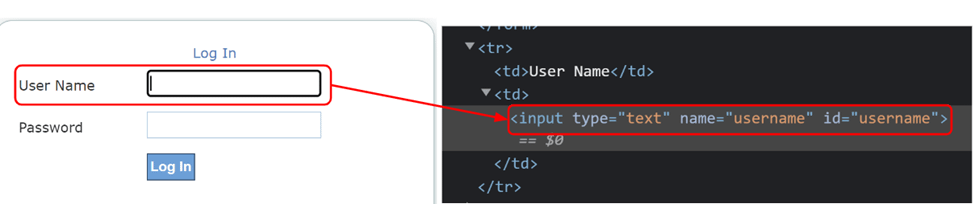
2. The DOM will open and automatically navigate to the attributes for the User Name field.

- Now, examine the DOM Attributes. Take note of the following:
HTML Tag = <input>
The HTML Tag is always right after <. The HTML Tag is an essential indicator of what actions you can perform on the web element. In this case, the input tag tells Selenium the web element is an edit field and that you can enter data into the web element.
Attributes of User Name edit field
The attributes of the web element tell Selenium how to find the web elements. The User Name field has the attributes below. You want to select the attribute(s) that uniquely identifies the User Name edit field
type = ”text”
name = ”username”
id = ”username”
- Use the following methods to see which returns a unique (only one result) web element.
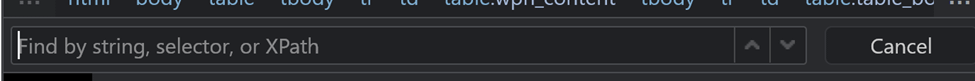
If you want to try these xpaths, open the DOM in a Chrome browser and click the CLTR+F keys anywhere in the DOM. A find-by-string edit field will display. Just type or paste these XPaths in the edit field below.

#1: Find By Attribute Equal
Use this method when you want to find a web element using the exact value for an attribute. This method is the most common and easy way to find a web element. If an id attribute is available and unique, it’s best to use the id attribute to find the web element.

XPath Syntax
//html tag[@attribute=’value’]
Replace html tag with input, attribute with id, and value with username and voila, you built an xpath with very little sweat.
XPath to find User Name using the id attribute
//input[@id=’username’]
Now try writing the xpath for finding the User Name field using the name attribute.
When to use this method You know this attribute or value will not change between code deployments, and the value will not change regardless of the application’s behavior
#2: Find By Attribute Contains
Use this method when you want to find a web element using a partial value for an attribute.

//html tag[contains(@attribute=’partial value’)]
Replace html tag with input, attribute with id, and value with the user; boom, you built an xpath that can find any web element where the value contains the user.
XPath to find User Name using the id attribute and value containing user
//input[contains(@id,’user’)]
Now try writing the xpath for finding the User Name field using the name attribute.
When to use this method
In this example, you know that the value contains the string user, but the remaining characters of the value may change depending on the application’s behavior or build deployments. You can use any part of the string that will remain static. For example, you may find that the name part of the user name string doesn’t change, but the user part does change. So you will use the name part of the string instead of user in the XPath.
#3: Find By Text Equal
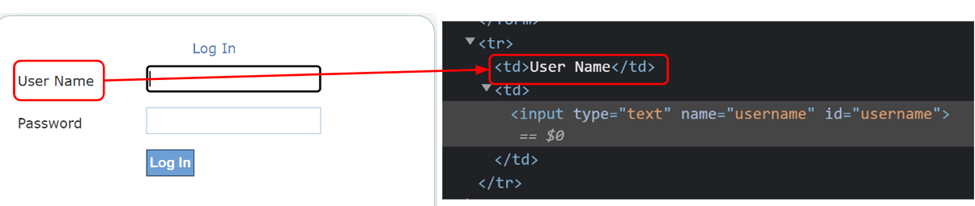
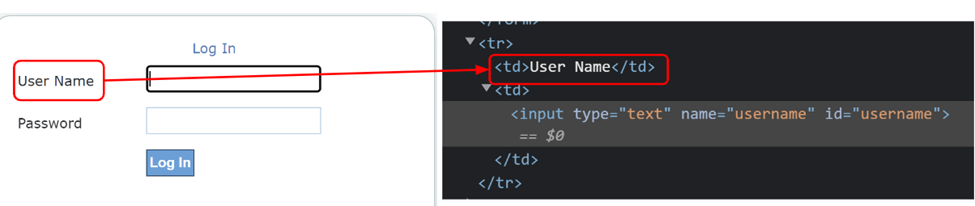
Use this method when you want to find a web element using the text associated with the web element with the exact text string. Let’s say you want to find the User Name label next to the edit field.

//html tag[text()=’text to find’]
Replace html tag with td, and text to find with User Name, and bam, you built an xpath that can find any text web element.
XPath to find User Name label using the text string User Name
//td[text()=’User Name’]
Now try writing the xpath for finding the Password label.
When to use this method
You want to verify a text web element on a page by the exact string. For example, you may want to validate the page title as a validation checkpoint in your test script.
#4: Find By Text Contains
Use this method when you want to find a web element using the text associated with the webelement containing a text string. Let’s say you want to find the User Name label next to the edit field.

//html tag[contains(text(),’text to find’)]
Replace html tag with td, and text to find with User Name, and bam, you built an xpath that can find any text web element.
XPath to find User Name label using the text string User Name
//td[text()[contains(.,’User Name’)]]
Now try writing the xpath for finding the Password label.
When to use this method
You want to verify a text web element on a page contains a text string.
BONUS: Find By Attribute or Text using a WildCard (*)
The rule of thumb is to use the bare minimum xpath required to find the web element. One way to do this is to replace the html tag with a wildcard expression by replacing the html tag with *. The * attempt to find the xpath regardless of the html tag.
XPath Wildcard Syntax
//*[@attribute=’value’]
//*[contains(@attribute=’partial value’)]
//*[text()=’text to find’]
//*[text()[contains(.,’text to find’)]]
When to use the wildcard
Always try to find the web element using the wildcard first. The wild card makes your script more resilient to object-type changes. For example, the developer may change a button to a link. If you don’t include the exact html tag button or a (for link) but instead use the *, then your script will not break when finding this web element.
These are just a few simple and easy ways to find web elements using the Selenium XPath locator.
Sign up for our webinar for more XPath Strategies.